图层是新手自学PSCS6教程入门的必学内容,我这里简明扼要的操作一下,让大家快速学会使用图层
新建图层、删除图层、新建图层组
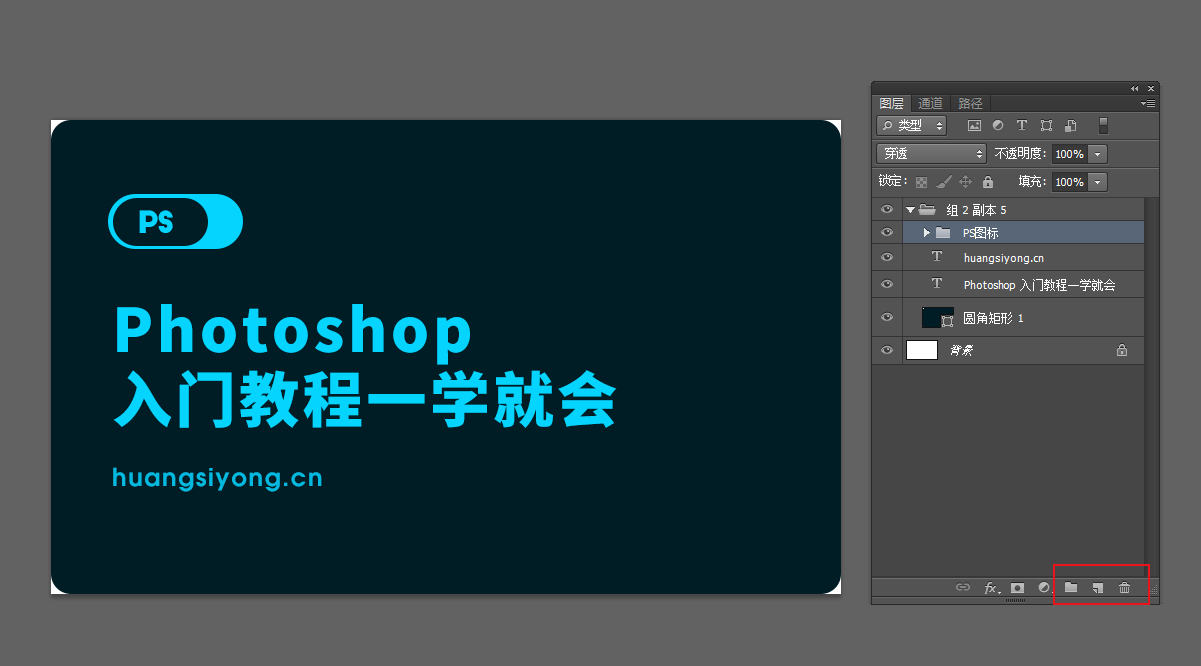
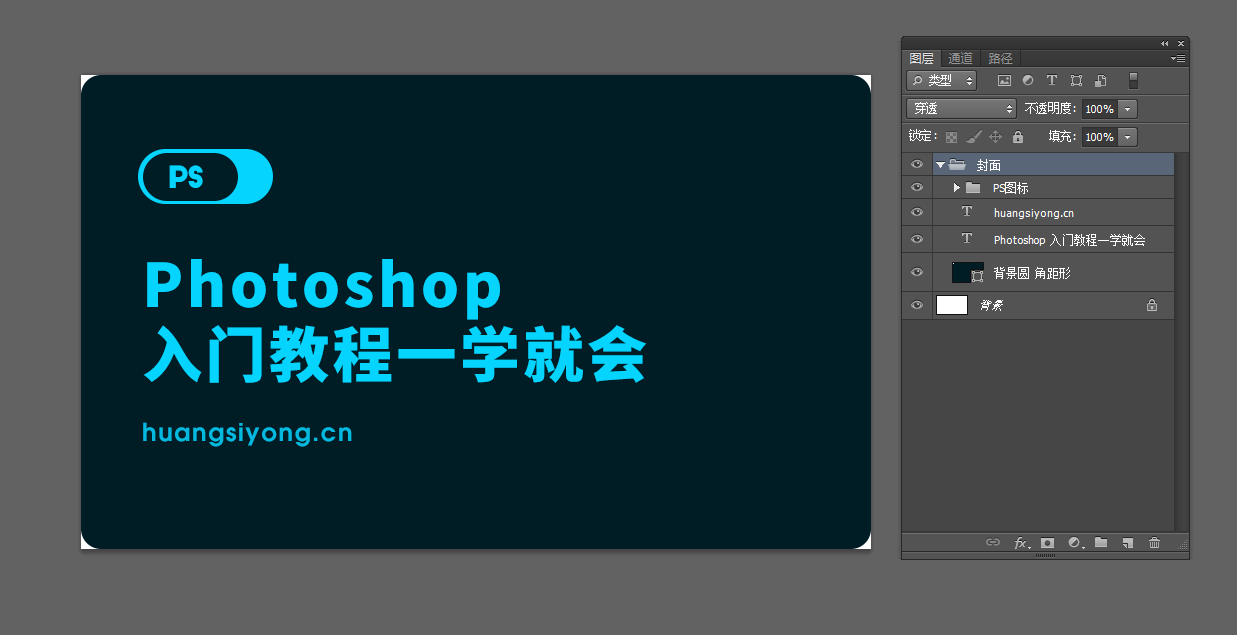
如下图,在图层的最右下角,红框中的三个按钮,分别是:图层组、新建图层、删除图层

图组的意思,就是把几个图层打包为一个文件组,方便移动的时候一起移动,或是文件比较大,图层特别多的时候,分组存放,更容易编辑管理,按ctrl然后点击图层,可以点击多个图层,然后按ctrl+G,可以快速的把选中的图层打包到一个组
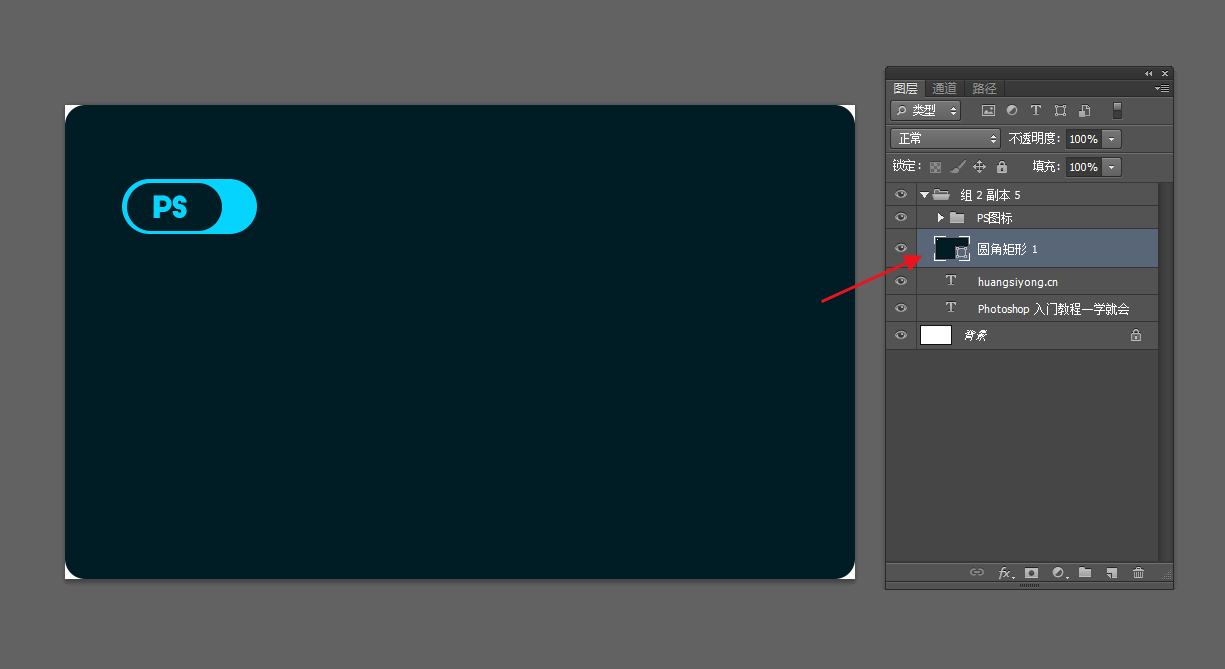
新建图层,就是字面意思新建一个图层来放PS的图画,如上图,字体有两个图层,背景一个图层,并且按顺序上下放置。如果我把距形的背景图层放到最上面,你就看不到文字了,因为背景图层在上面,盖住了下面的文字图层,所以大家要根据自己的图片的顺序来移动图层,直接点中图层后,可以上下拖动
删除就不有说了,选中图层后,点这里就是直接删除图层了,也可以点中图层,然后按删除键,直接删除

注意上图的图层顺序,我把背景图层放到了上面,因为背景图层是黑色的,完全的黑色,不透明度这里是100%,所以下面的两个文字图层,大家就看不到了。
如果我把背景图层的不透明度调低一些,大家可以看下图的效果,发现文字变的半透明了

这是因为,背景图层的透明度变成了30%,就有点类似画画的白纸变成了透明的塑料纸,你可以透过塑料纸看到下面的字。同时,背景图层的颜色也会随着透明度数变淡。
这个操作,有时候也会在合成图片或是修图的时候用的到
另外教大家一个好的工作习惯,我们不管做多大的图片,不管图层有多少 ,尽可能的,保持一个图层顺序明晰的习惯
如下图,虽然整文件的图层并不多,但还是按不同的分类做好打包分组,并标好名字。双击图层可以修改图层的名称
比如,上面的PS图标,是文字图层+圆 角距形一起叠加的了,那就打包在一个组,然后整个封面又在一个大组里面,现在图层少没有什么明显好处,当你做店铺首页设计,或是大型 的设计时候,一个PS文件,光图层就可能有好几百个,所以分组排顺序,要在平时养成。在职场,这可能是区分一个设计师专业与否的一个因素

本文章是《我要自学ps教程入门系列》之一,欢迎大家收藏分享
原文链接:https://www.huangsiyong.cn/pscs6jiaocheng.html,转载请注明出处。
src

感谢您的来访,获取更多精彩文章请收藏本站。

1. 资源都是经过站长或作者收集测试修改后发布分享。转载请在文内以超链形式注明出处,谢谢合作!
2. 本站除原创内容,其余所有内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性承担任何责任。如有版权内容,请通知我们或作者删除,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,或已将原有信息丢失,所以敬请原作者谅解!
3. 本站用户所发布的一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责,若您对本站所载资源作品版权归属存有异议,请留言附说明联系邮箱,我们将在第一时间予以处理 ,同时向您表示歉意!为尊重作者版权,请购买原版作品,支持您喜欢的作者,谢谢!
4. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客如有发现请立即向站长举报;本站资源文件大多存储在云盘,如发现链接或图片失效,请联系作者或站长及时更新。